Ready? Go!
So what is an animated mockup? It’s just the same mockup. t works just like the regular PSD, but it can be exported as animated GIF file. This is the great way for your presentations for your Behance and for Dribbble shots.
How to use.
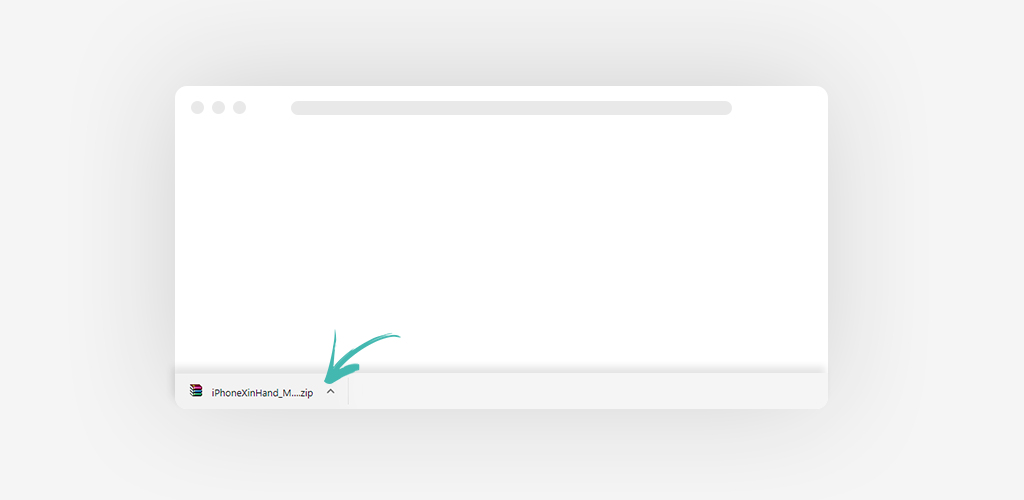
After downloading the mockup open the PSD file inside of the ZIP file.

How To Change The Product
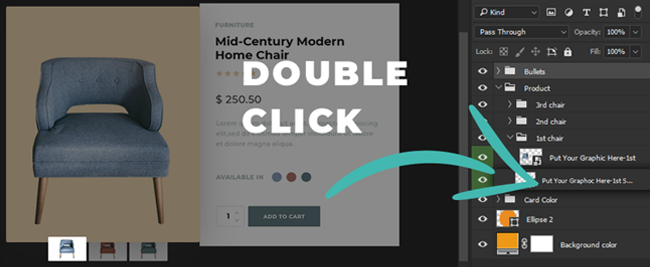
Double click on the Put Your Graphic Here green layer and Photoshop automatically will open another Photoshop document where you can put the image of your product.

Press Ctrl+S and return to the main document and you’ll find your product in the card. Do the same for all three products.
How To Change The Preview
Double click on the Put Your Graphic Here-1st Small green layer and Photoshop automatically will open another Photoshop document where you can put the image of your product. Pres Ctrl+S and return to the main document and you’ll find your product in the preview.

Change Content
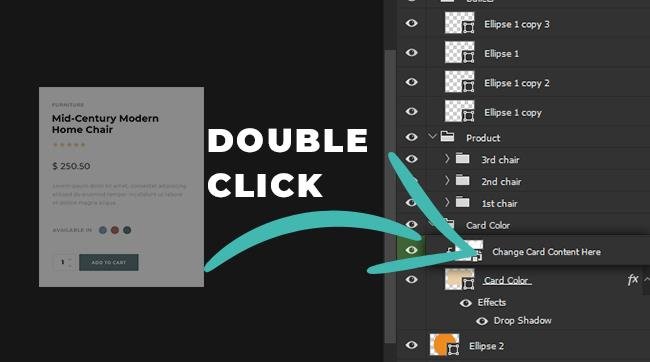
Double click on the Change Card Content Here green layer and Photoshop automatically will open another Photoshop document where you can change content . Pres Ctrl+S and return to the main document and you’ll see your content changed.

How to change background color
Double click on the Background Color layer and Photoshop opens the color picker and you can choose any color you want.

By clicking on the ellipse layer rectangle Photoshop opens the color picker and you can change the ellipse color.

How To Save Animated File
Press Ctrl+Shift+Alt+S and choose GIF format. Below you can choose Forever for nonstop animation. Press Save and your GIF is ready.

Enjoy!!!
Mockup used in this article is free for download – click here